
Over the past few days, I did some vibe coding with 4 platforms (OpenAI, Cursor, Claude, Bolt and Lovable).
OpenAI and Lovable are both online platforms while Cursor and Claude were installed locally in my laptop. One very important feature is that Lovable was able to show me an instant preview canvas while the others mainly showed me the codes generated (and it didn’t run properly in the first attempt).
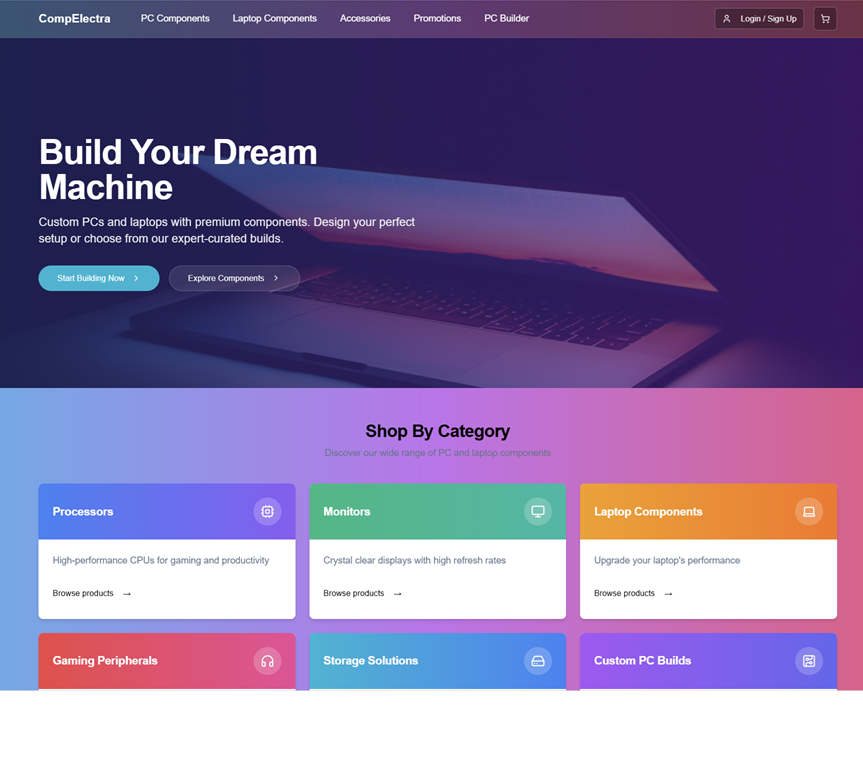
I started them all with the same project, which was to build an e-commerce website that enabled a PC builder with components selection. Later on, I added features such as gradient theme, login, sign up and fine tuned sorting, filtering and finally add to cart and check out features.
The result … overall fastest and most appealing for me was Lovable, where it was able to churn out the first version of the site in a matter of minutes. This included the basic features that I have highlighted.
What impressed me with this first version from Lovable was the overall usability which was attractive and navigation was properly maintained.
Subsequently, fine tuning the site took a few prompts (which took a few days due to its limit of 5 per day).
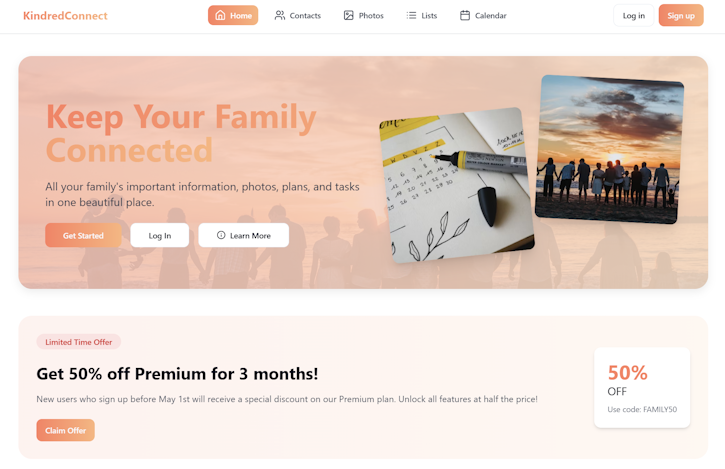
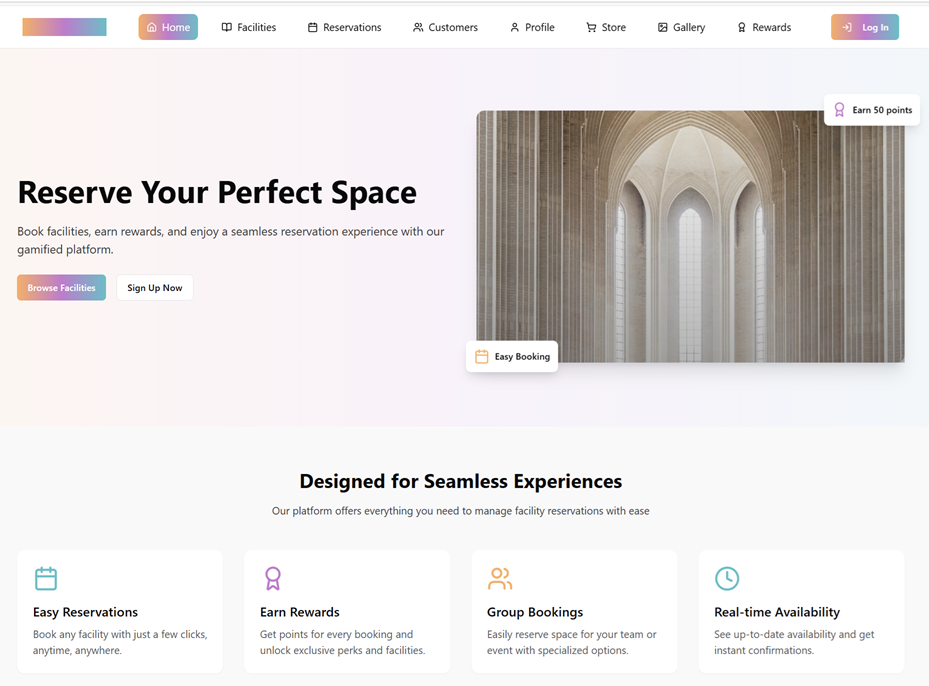
Finally, after being satisfied with the e-commerce site, I proceeded to continue using Lovable to churn out other sites (Facility Reservations site and Family site). Both of this sites turned out nicely and I understand now why vibe coding is all the hype, especially for those who are new to coding websites or for those who want to get MVPs out much much faster.
Have a look at the results and site previews down below.
If you are interested to sign up for Lovable, do sign up here
Note : Stay tuned for more. I will have more blog posts on the vibe coding, features comparison and other features that is important to take into consideration when starting this projects, so please stay tuned for more vibe coding articles.
Websites churned out by Lovable
https://compelectra-store.lovable.app

https://kindred-connect-life.lovable.app

https://reserve-spark-venue-glow.lovable.app